이전 포스트에 이어서 마지막으로 샘플 예제를 변경해 보도록 하겠습니다.
4. 샘플 예제 변경하여 글등록 하기
- simple 프로젝트의 Example.java 에 밑 윗쪽에 APP_ID 에 전에 facebook 개발자페이지에서 만들었던 앱아이디를 넣어 줍니다.
* 이상태로 프로젝트를 실행하면 로그인까지는 됩니다. 그러나 글등록을 하려면 몇가지 소스를 변경해 주어야 합니다.
- 그리고 맨 밑에 다음의 리스너를 하나 만들어 줍니다. 여기에 메시지 등록후 로직을 넣어 주면 됩니다.
public class SampleTestListener extends BaseRequestListener {
public void onComplete(final String response, final Object state) {
Log.i("Facebook-Example","메시지 등록 완료");
}
}
public void onComplete(final String response, final Object state) {
Log.i("Facebook-Example","메시지 등록 완료");
}
}
- 그런후 onCreate 메소드 안의 다음 부분을 수정해 보도록 하겠습니다.
mPostButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
mFacebook.dialog(Example.this, "feed",
new SampleDialogListener());
}
});
public void onClick(View v) {
mFacebook.dialog(Example.this, "feed",
new SampleDialogListener());
}
});
이 부분을
mPostButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
final EditText et_input = new EditText(Example.this);
new AlertDialog.Builder(Example.this)
.setTitle("페이스북 post test")
.setView(et_input)
.setPositiveButton("확인", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
Bundle params = new Bundle();
params.putString("message", et_input.getText().toString());
mAsyncRunner.request("me/feed", params, "POST", new SampleTestListener(), null);
}
})
.show();
}
});
@Override
public void onClick(View v) {
final EditText et_input = new EditText(Example.this);
new AlertDialog.Builder(Example.this)
.setTitle("페이스북 post test")
.setView(et_input)
.setPositiveButton("확인", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
Bundle params = new Bundle();
params.putString("message", et_input.getText().toString());
mAsyncRunner.request("me/feed", params, "POST", new SampleTestListener(), null);
}
})
.show();
}
});
이렇게 수정해줍니다.
메시지는 Bundle에 이런식으로 넣어주면 됩니다.
- 이렇게 하고 프로젝를 실행하고 글등록을 하면 에러가 납니다. 그러면 facebook 프로젝트의 Util.java 수정해줍니다.
먼저 다음 메소드를 추가해 줍니다.
private static boolean weHaveAByteArrayFor(Object object) {
return byte[].class.isAssignableFrom(object.getClass());
}
return byte[].class.isAssignableFrom(object.getClass());
}
그리고
if (params.getByteArray(key) != null) { 이부분을
if (weHaveAByteArrayFor(params.get(key))) { 이렇게 수정해주고
if (parameters.getByteArray(key) != null) { 이 부분을
if (weHaveAByteArrayFor(parameters.get(key))) { 이렇게 수정해줍니다.
if (weHaveAByteArrayFor(params.get(key))) { 이렇게 수정해주고
if (parameters.getByteArray(key) != null) { 이 부분을
if (weHaveAByteArrayFor(parameters.get(key))) { 이렇게 수정해줍니다.
자.. 그럼 소스 수정은 끝났습니다.
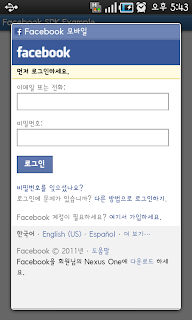
실행해 보겠습니다.
본인의 페이스북 계정으로 로그인하면 됩니다.
** 이전 포스트에서 해시키를 정확히 생성했고 facebook 기본 어플이 설치가 되어있다면 아이디 페스워드 입력없이 허가만 해주면 로그인이 가능합니다.
- 그럼 맨밑에 wall Post 버튼을 클릭하면 다음과 같이 입력 다이얼로그가 나오며 글작성후 확인을 클릭하면 본인의 페이스북 담벼락에 글이 등록이 됩니다.
그림이 별로 없어서 따라하시기 어려웠을것 같네요 --;; 하나하나 순서대로 따라하시면 금방 하실수 있을것 같네요.
그럼 수고 하셨습니다^^
'안드로이드 > facebook 연계' 카테고리의 다른 글
| 안드로이드 페이스북(facebook) 연동 #친구수 가져오기 (3) | 2011.07.01 |
|---|---|
| 안드로이드 페이스북(facebook) 연동 #2 (0) | 2011.07.01 |
| 안드로이드 페이스북(facebook) 연동 #1 (1) | 2011.07.01 |